UNA LÍNEA DIFUSA

Tras hacer un pequeño curso de márqueting digital, me di cuenta de que al diseñarlo –aviso, va a aparecer mucho esa palabra, disculpadme de antemano ; ) – me había saltado pasos imprescindibles que debía corregir sin falta. Además, me he visto forzado a simplificarlo para solventar unos problemas que yacían en la sombra, a la espera de que los descubriera. En la última parte de la entrada hablaré sobre uno de ellos y cómo solucionarlo. Así que ya sabéis, seguid leyendo ; )
Como buenos furtivos adictos al juego del gato y del ratón, de vez en cuando estos errores me iban dando señales de su presencia. Al principio eran pequeñas, sutiles, como tiempos de carga que de repente se volvían extrañamente lentos, por mencionar alguno.
No obstante he dado con su gordísimo rey, enorme, grandísimo, que no podía dejar sin arreglar. Mis códigos se volvían locos y chocaban unos con otros, alimentándose de otros fallos. Han sido dos semanas con el blog cerrado pero considero que seguramente habrá valido la pena. Por fin el trabajo está medio hecho y he vuelto.
Durante estos días que he estado sin publicar nada se me ha hecho muy raro no escribir y he llegado a añorarlo bastante, algo que entre nosotros, espero que me dure. Así que ahí va, tal y como os prometí el Museum anterior, hoy hablaremos de las líneas de diseño que se han ido siguiendo para la creación de Novelesco, utilizando elementos usados y descartados para tal fin. Comencemos.

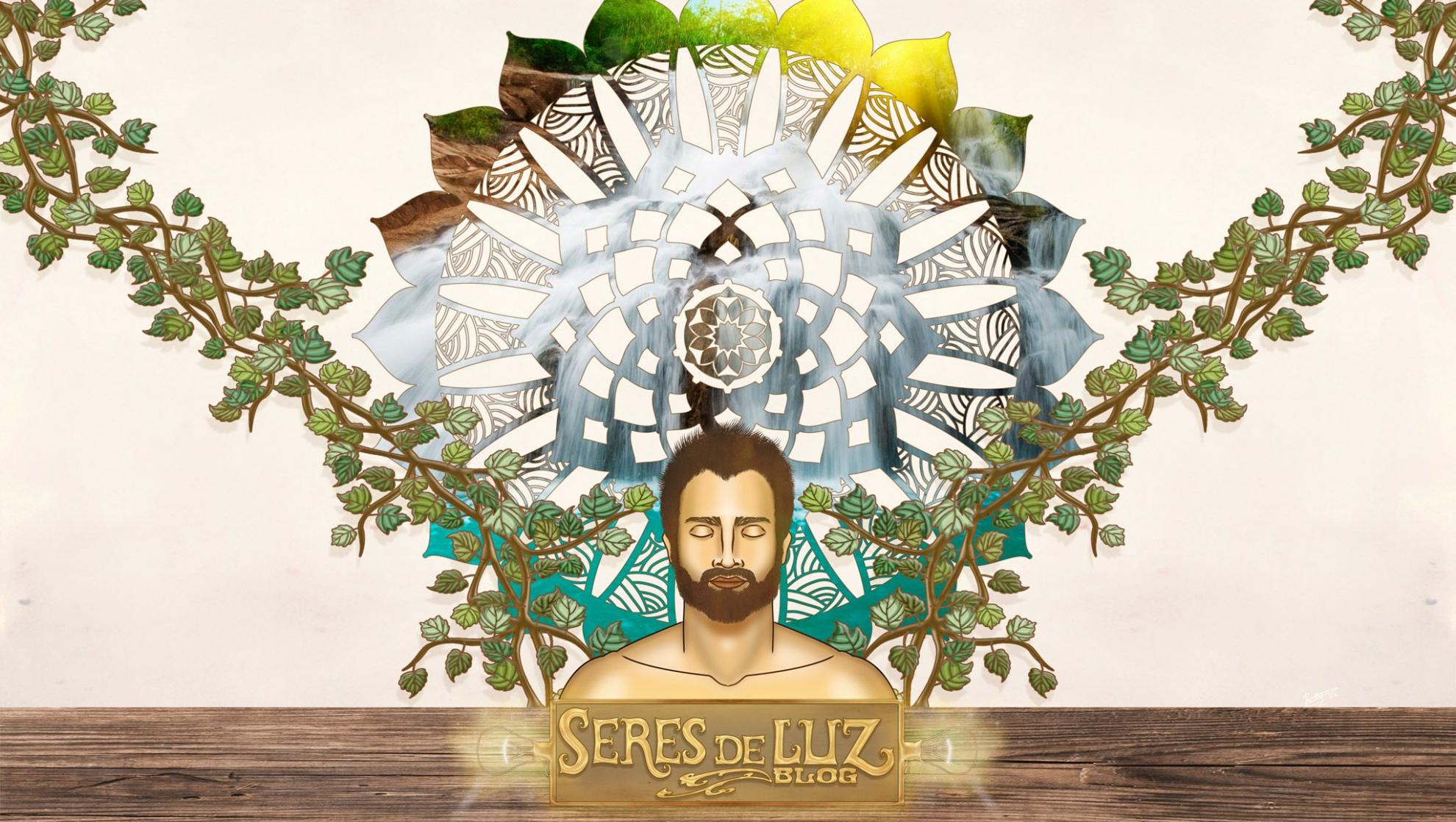
Quien me siga desde hace tiempo sabrá que antiguamente mi blog se llamaba “Seres de Luz Blog”. Sí, es verdad. Es un nombre extraño y abierto a conjeturas. Hablaré un poco sobre la primera línea de diseño descartada, una que jamás llegó a ver, válgame el chiste, la luz.
Antes de abordar el tema en profundidad, desearía aclarar una cosa que considero de vital importancia. Veréis, hay una serie de normas no escritas que suelen recomendarse en temas de diseño de blogs, para evitar confundir al visitante. Algunas de ellas aconsejan que no se juegue con muchas tipografías, ni elementos discordantes, ni se abarrote el grafismo de Gifs animados por doquier, etc. En lo estético es una cuestión de estilo, cada uno tiene su propio criterio y la idea de lo que desea plasmar. Pero en la sombra, también hay una cuestión desapercibida, con mucho PESO mayúsculo, sobre todo si eres ilustrador como yo.
Desde buen comienzo buscaba hacer algo a lo grande, algo que me permitiera explorar sin limitaciones y ya de paso, logrando salir airoso por el camino. Con algunas cosas di en el clavo y con otras, pues va a ser que NO. Una de las decisiones que me salieron bien fue el hecho de jugar con varios elementos artísticos al mismo tiempo. Primero desarrollé una línea de diseño general que se mantiene en las páginas principales y que deriva hacia las distintas secciones y entradas.
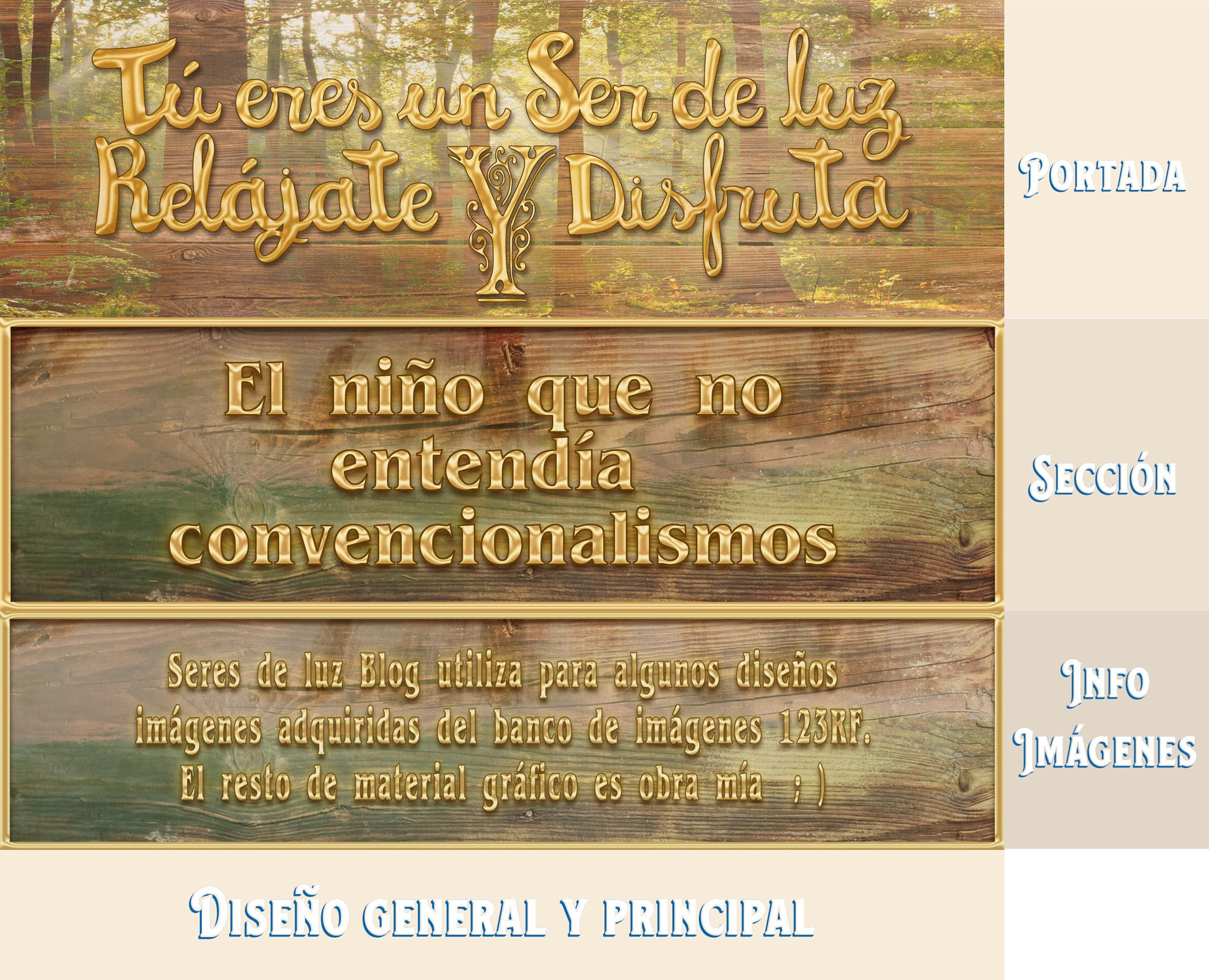
Voy a mostraros el concepto original que al final quedó relegado en el cajón desastre, a la espera de aparecer por aquí.

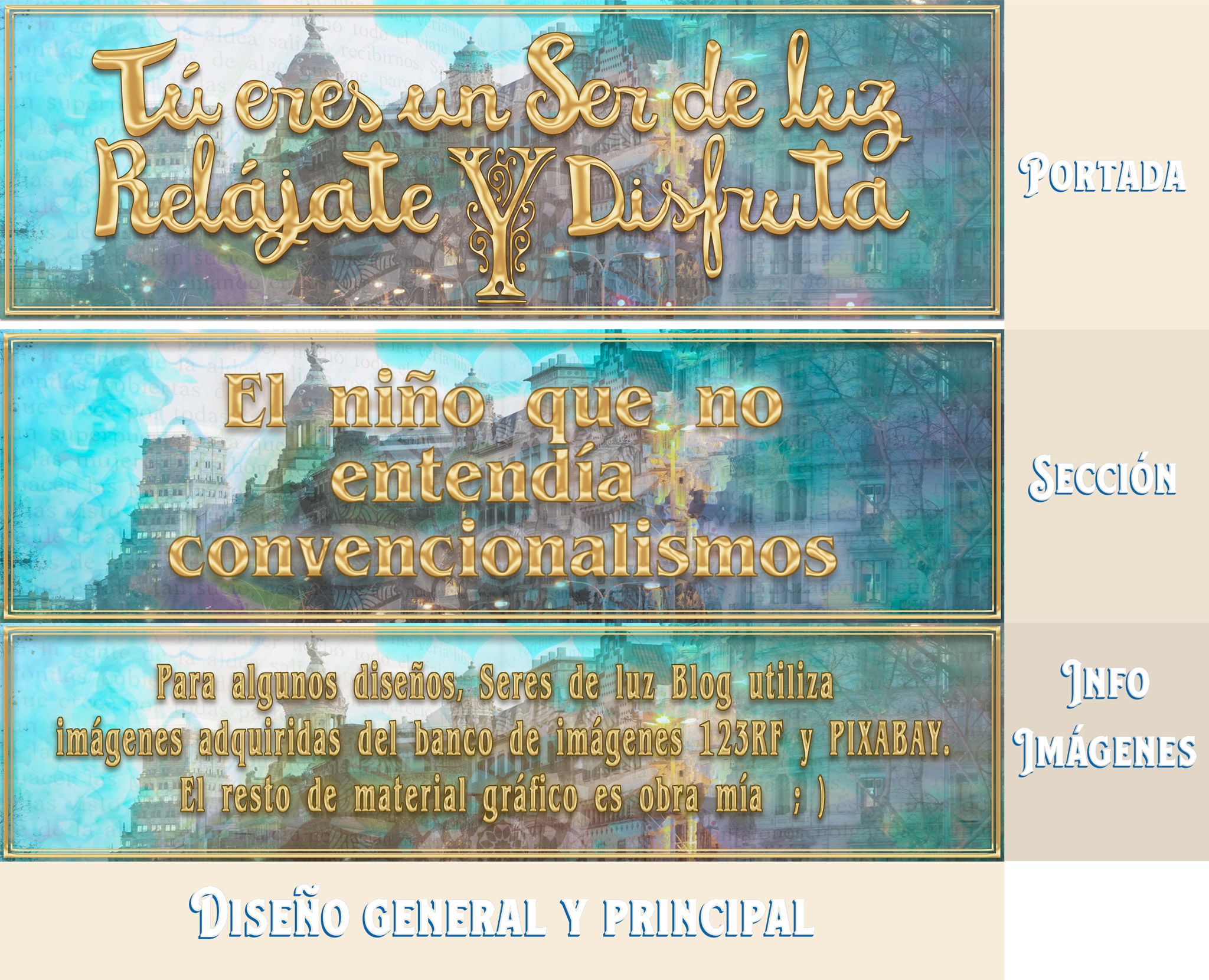
Como veis se plasma la línea principal, la que seguí como base para crear el entorno a su alrededor. Cuando la terminé no acabó de cuajarme la idea y realicé otro diseño que finalmente acabó por ganar, uno que estaba ligeramente inspirado en un modernismo que acabó variando bastante, entre nosotros.

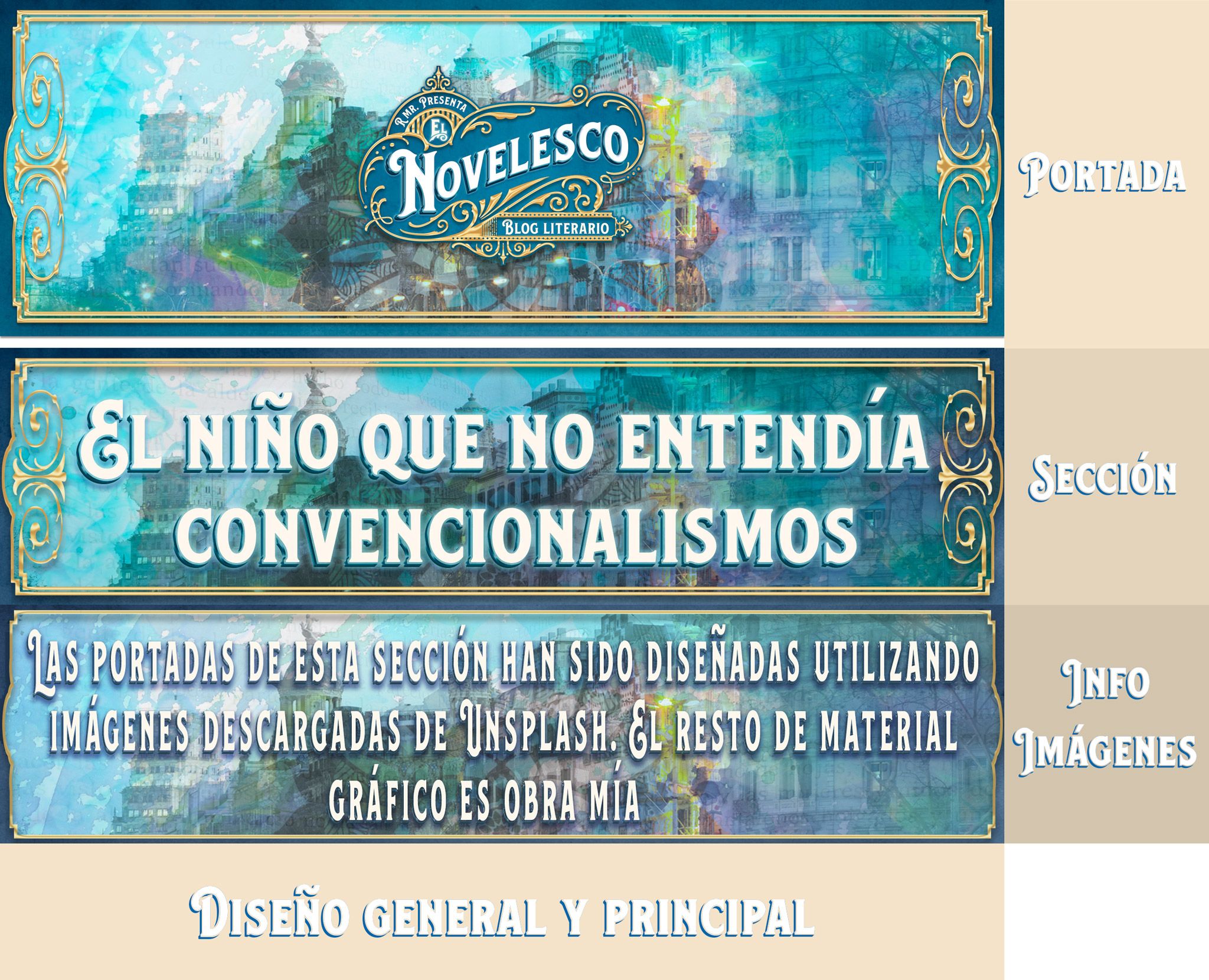
Si os fijáis cambia mucho el aspecto, pero sigo definiendo un carácter general sobre el que construir lo demás. Un eje que me sirvió para madurar algunas cosas cuando dejé atrás la etapa anterior y nació Novelesco, manteniendo parte del material original.

Como veis en Novelesco hay una carga importante de imagen. Y aquí es cuando he de hablar sobre uno de los problemas en la sombra que arrastraba desde el principio, tal y como comenté al inicio de esta entrada. Uno del que en mi caso, se alimentaba el rey de los problemas.
Me pudo la inspiración y no me di cuenta del PESO de las imágenes. Hay que asegurarse de que se optimizan de forma apropiada para que no repercuta negativamente en la velocidad de carga de la página, y es algo que aconsejo que cuidéis. Yo al principio no lo tuve muy en cuenta y me fastidió un tiempo después. Algo que, sin poder evitar, me llevó a un arreglo largo y engorroso por la cantidad de material que ya había publicado.
Reducir el peso del apartado gráfico sin perder apenas calidad es posible, hay varios procesos. Así que me ha parecido buena idea hablaros de dos herramientas básicas que van de maravilla, bien cogidas de la mano.
La primera: a la hora de exportar las imágenes, no vale con darle a guardar y ya está. Podría decirse que hay que hacerlo de una forma apropiada, pensada para la red. Esto lo que hace es crear un archivo que ya está optimizando el peso. Se puede configurar de varias formas y da muy buen resultado. En mi caso, utilizo Photoshop. Para hacer lo que comento clicad en Archivo, Exportar y buscad Guardar para web. Por supuesto hay muchos editores gráficos en el mercado, algunos de ellos gratuitos. Y bien seguro que absolutamente todos tienen esta herramienta.
Para Gimp por ejemplo —que es un programa libre muy conocido—, tengo entendido que hay que descargar un plugin oficial que se ocupa de esto y se descarga de su web. Sobre otros programas no se nada más.
Aunque con parece que con lo de «Guardar para web» ya hemos salvado la papeleta, podría deciros que no. Poniéndome como ejemplo, mi problema fue pensar que utilizando solamente esta optimización de imagen ya tendría suficiente. Y el kaos me vino igual, aunque sólo hay que mirar mi blog para imaginar el motivo.
La segunda: Una vez se ha exportado la imagen que vas a usar de forma optimizada, recomiendo los Compresores de imagen. Podría decir que los compresores se parecen al Guardado para web, pero los puedes encontrar en la red. Son webs que reducen el peso de tus archivos (imágenes), buscando eliminar la información irrelevante e intentarlo perder la menor calidad posible. Hacen lo mismo que muchos plugins que hay para wordpress, pero no hace falta instalar nada.
Estoy seguro que hay compresores de imagen a porrones, pero recomiendo estos dos:
De ambos mi preferido —por el momento— es Compressor.Io, que fue el que utilicé para pasar todo el apartado gráfico del blog. Me tiré días y días con el temita, aunque mereció mucho la pena. Y bien, hasta aquí el tercer Museum. Espero que os haya gustado y comentad, no os cortéis. ¡Hasta la próxima!


Me llamo Ramón Márquez Ruiz y soy escritor, diseñador gráfico e ilustrador. Bienvenidos a Novelesco. Si deseas saber más cosas sobre mi, clica abajo. Muchas gracias por leerme ; )